

このテーマの特徴
カスタムテーマの特徴:
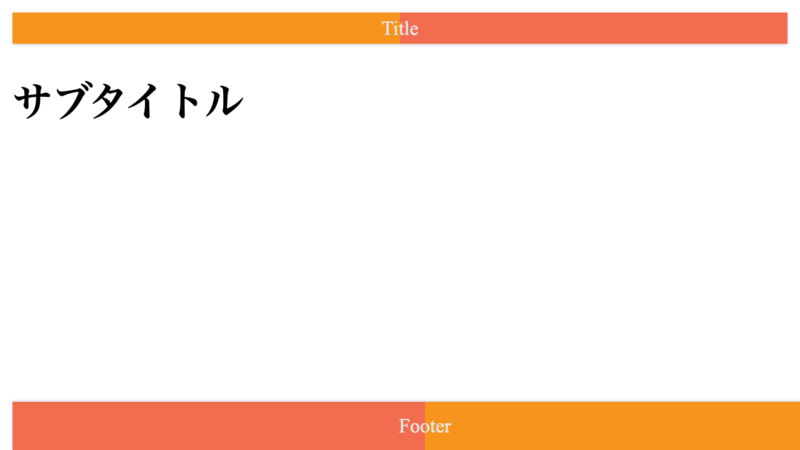
- 縦方向に分割されたセクション: 各セクションが縦に並べて表示されます。
- 見出しと本文の大きなフォント: 見出しは 36pt、本文は 24pt と、他のテーマよりもフォントサイズが大きくなっています。
- グラデーションのヘッダーとフッター: ヘッダーとフッターは、オレンジとピンクがかったグラデーションが背景に使用されており、視覚的なアクセントになっています。
- 整列されたヘッダーとフッター: ヘッダーとフッター内のコンテンツが中央揃えされており、スライド内の他のコンテンツとの一貫性を保っています。
- タイトルセクション: 特定のセクションを強調するために、背景色がライトグレーでテキストが黒のタイトルセクションが追加されました。
- 影付き効果: ヘッダーとフッターにボックスシャドウが追加され、スライドに立体感と奥行きが生まれています。
このテーマを利用する
CSS
/* @theme custom_theme */ @import default; section { display: flex; flex-direction: column; font-size: 24pt; padding: 20px; } header { width: 100%; background: linear-gradient(to right, #f7941d, #f7941d 50%, #f26c4f 50%, #f26c4f); color: #e6e6e6; top: 0px; height: 50px; display: flex; justify-content: center; align-items: center; gap: 10px; box-shadow: 0px 2px 4px #00000029; } footer { width: 100%; position: fixed; padding: 20px; background: linear-gradient(to right, #f26c4f, #f26c4f 50%, #f7941d 50%, #f7941d); color: #e6e6e6; bottom: 0px; display: flex; justify-content: center; align-items: center; gap: 10px; box-shadow: 0px -2px 4px #00000029; } section.title { background-color: #e6e6e6; color: #000000; padding: 20px; text-align: center; font-size: 36pt; }
Marpのサンプル
--- marp: true theme: custom_theme header: Title footer: Footer --- <!-- _class: title --> # タイトル --- <!-- _class: subtitle --> # サブタイトル --- ## セクション1 --- ### セクション1-1 --- #### セクション1-1-1 --- ## セクション2 --- ### セクション2-1 --- #### セクション2-1-1 --- ### セクション2-2